Overview
Before we begin to build websites with Nujek we will look at common principles how a website is structured and designed. This is necessary to understand how we build the Scheme in a Storyblok CMS and build our components in Frontend.
Design

As a developer you are responsible to create a functional website from a given User Interface Design (UI Design). Today Designers create their Design Systems in a Software like Adobe XD, Sketch or Figma.
Figma is the tool of our choice so whenever we will refer to design tools we talk about Figma. Figma is organized by Frames where a Frame can be a Landingpage, Marketing Page or a Single Page which has to be implemented by the developer. Additionally there will be a mobile design where the developer gets an impression how mobile/desktop will differ.
Workflow
Analyze the design
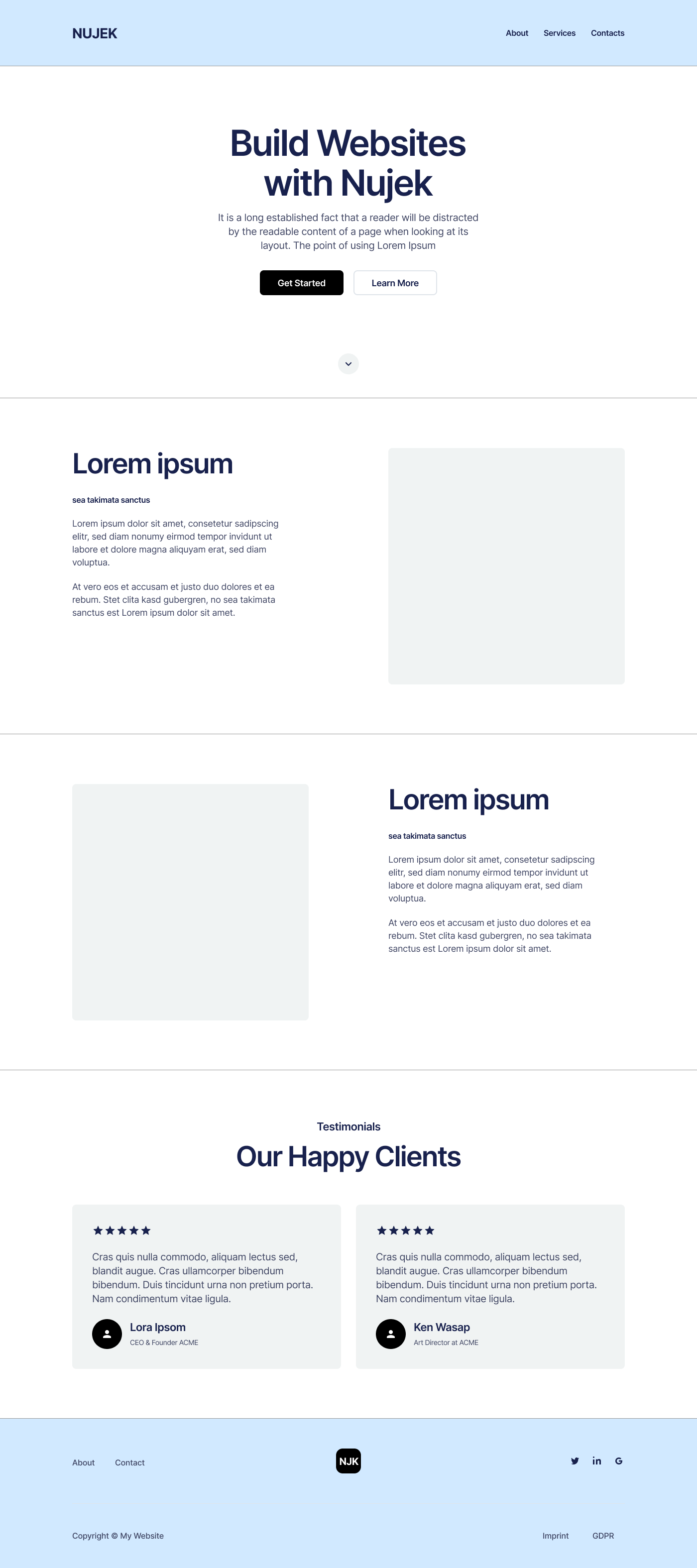
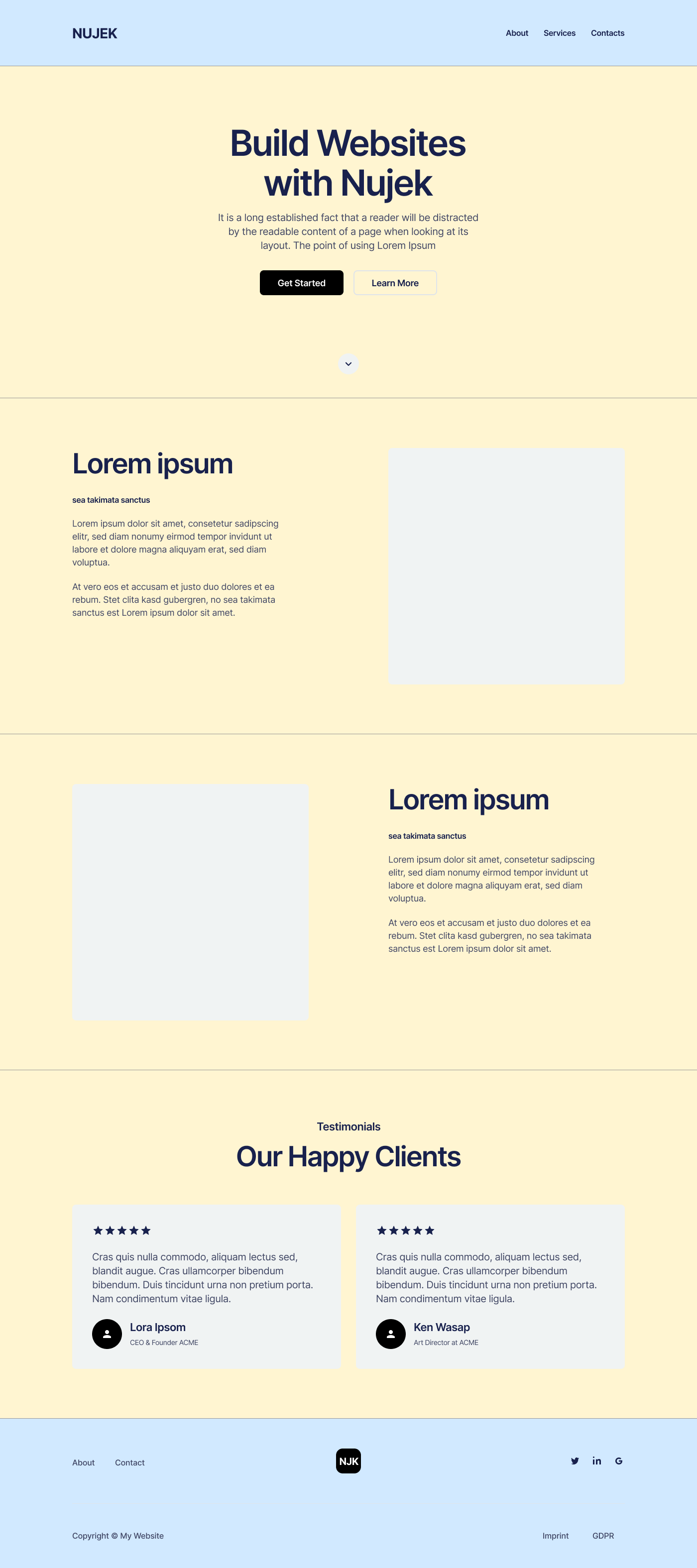
Start with scanning the design for possible "Components" which you can extract. We distinguish between Layout Components and Blok Components.
Layout Components

Layout components appear on every page you visit and are part of the base design. Like the header and footer. are layout components.
Blok Components

Conclusion
- Always analyze the design before you start building websites and scan for duplicated sections you can combinie to one component.
- Split the Design in two different component groups (Layout and Blok Components).
- Layout components are part of the base layout and be visible on every page.
- Blok components are dynamic components dependend on the given page.